请输入密码访问本站
在现今互联网高速发展的时代,保护个人信息和隐私已经变得尤为重要,为了确保网站的安全性和访问的限制,许多网页设置了访问密码,只有输入正确密码才能进入。HTML网页如何设置访问密码成为了广大网站管理者关注的焦点。本文将详细介绍HTML网页如何设置访问密码,以及密码保护在网络安全中的重要性。通过密码设置,网页能够更好地保护用户隐私,使得信息传输更加安全可靠。只有拥有正确密码的用户才能访问网页内部内容,有效防止了未授权访问和非法操作的发生。随着网络攻击的不断增加,设置访问密码已成为网页管理者不可或缺的一种安全措施。让我们一起来探讨HTML网页如何设置访问密码的方法和技巧。
具体步骤:
1、新建index.html页面
紧接着前面共享目录中的本地网站来写,可以省去许多麻烦。各位看官也能读懂。
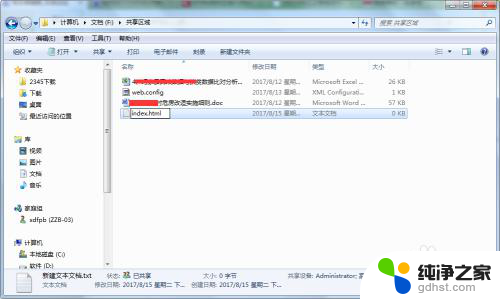
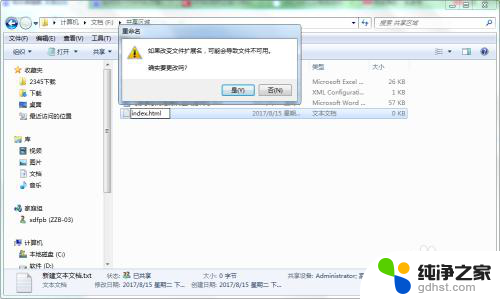
在共享目录中新建一个text文本文件,重命名为index.html。如图:



2、写入HTML文件
任何一个网页式的文件,必须要有HTML文件的元素。才算合格的网页。
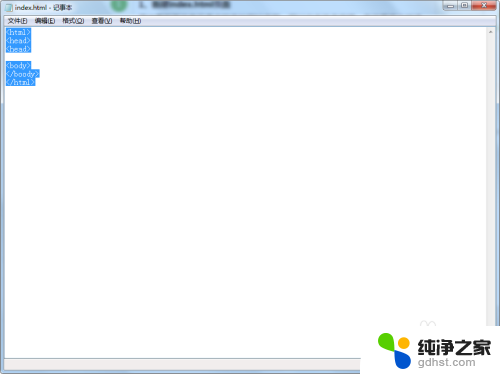
用记事本打开index.html,输入以下元素:
<html>
<head>
</head>
<body>
</boody>
</html>
如图:

3、添加JS脚本
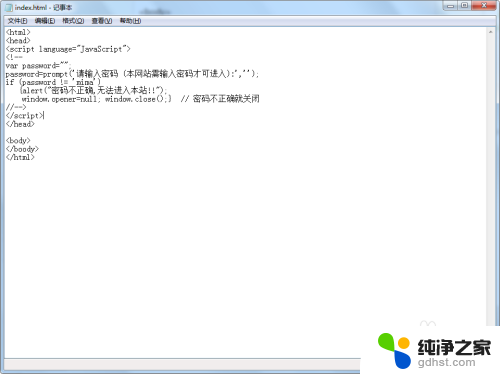
在<head>之间添加以下JS脚本代码</head>
<script language="JavaScript"><!--var password="";password=prompt('请输入密码 (本网站需输入密码才可进入):','');if (password != 'mima') {alert("密码不正确,无法进入本站!!"); window.opener=null; window.close();} // 密码不正确就关闭//--></script>
如图:

4、添加网页内容
添加网页内容可以验证密码输入正确后进入网页的内容。
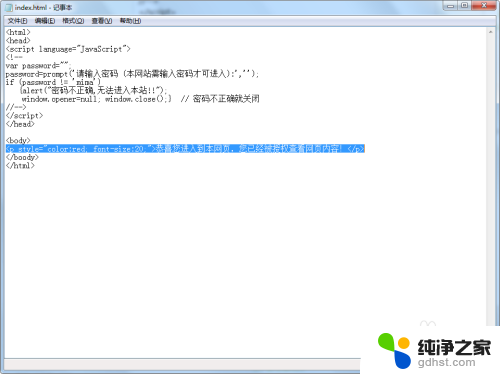
在<body>之间随意添加元素</boody>
比如:
<p >恭喜您进入到本网页,您已经被授权查看网页内容!</p>如图:

5、密码错误的访问验证
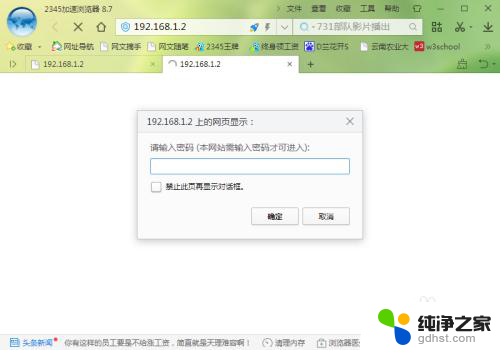
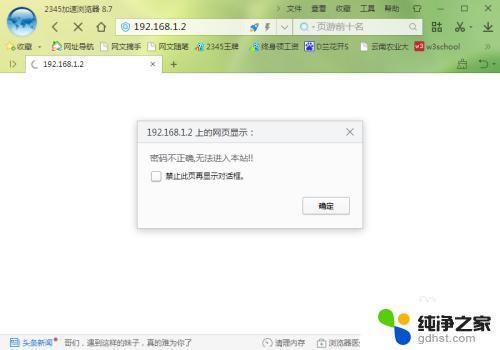
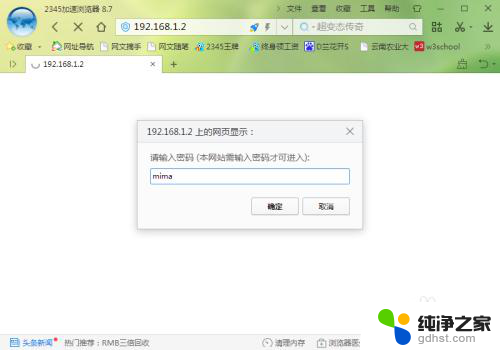
在浏览器输入192.168.1.2,页面会弹出输入密码的提示,输入一个错误的密码,查看页面是否访问。如图:


6、输入正确的密码访问
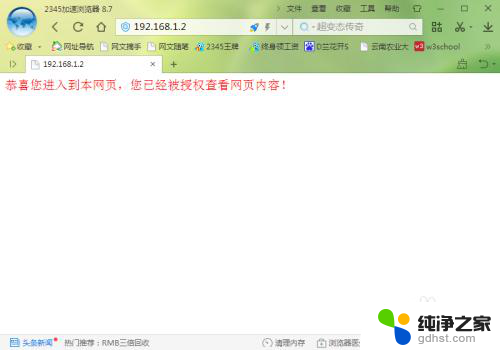
重新打开网页,输入mima,进入页面,查看网页内容。
如图:


以上就是输入密码以访问本站全部内容的方法,如果你遇到这种现象,不妨尝试以上小编提供的解决方法,希望对大家有所帮助。
- 上一篇: wps2013版表格样式里隔行填充选项
- 下一篇: 小米平板返回键设置方法
请输入密码访问本站相关教程
-
 局域网电脑没有密码,访问需要密码
局域网电脑没有密码,访问需要密码2024-02-09
-
 win 10您访问网站的安全站点过期
win 10您访问网站的安全站点过期2024-11-02
-
 设置让电脑只能访问指定网站
设置让电脑只能访问指定网站2024-08-01
-
 无法访问u盘介质受写入保护
无法访问u盘介质受写入保护2024-01-16
电脑教程推荐